FileMaker Goで作るパトライト・その2
先日開かれた「群馬 FileMaker 勉強会 #15」は、過去最多9名もの方(遠くは栃木、茨城からも!)が参加しての開催でなかなか盛り上がりました。やっぱり人が沢山集まると色々な話が出てきて楽しいですね。
さて、今回の勉強会で私は「FileMaker Goで作るパトライト その2」という発表をさせて頂いたので、その内容をご紹介したいと思います。
発表内容について
ついブログの更新を怠っていましたが、実は前回の勉強会でも、FileMaker Go でパトライトを作るサンプルを紹介していて、今回はその続きとなる第2弾の発表でした。
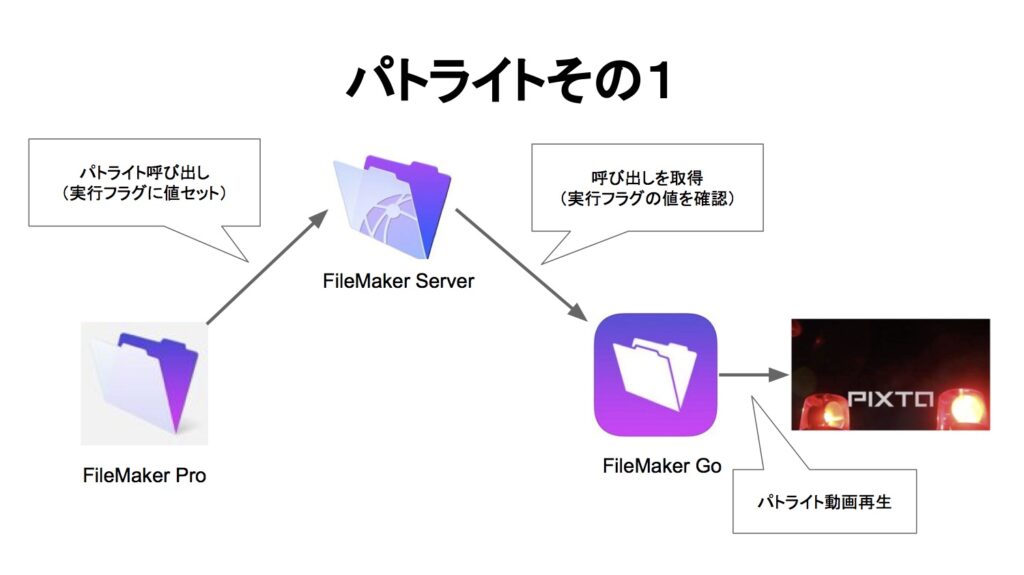
先述のスライドにもありますが、第1弾のパトライトは FileMaker Server 経由でファイルを共有し、FileMaker Go 側では呼び出しがあったかどうかをフラグの値で判断して、オブジェクトフィールドにセットされているパトライト動画を再生するという単純なものでした。

これだけでもまあまあそれっぽい動きにはなってはいましたが、呼び出す側の FileMaker 接続が前提になっている、また呼び出すインターフェースが汎用的でない、といった今ひとつな感じは否めません。
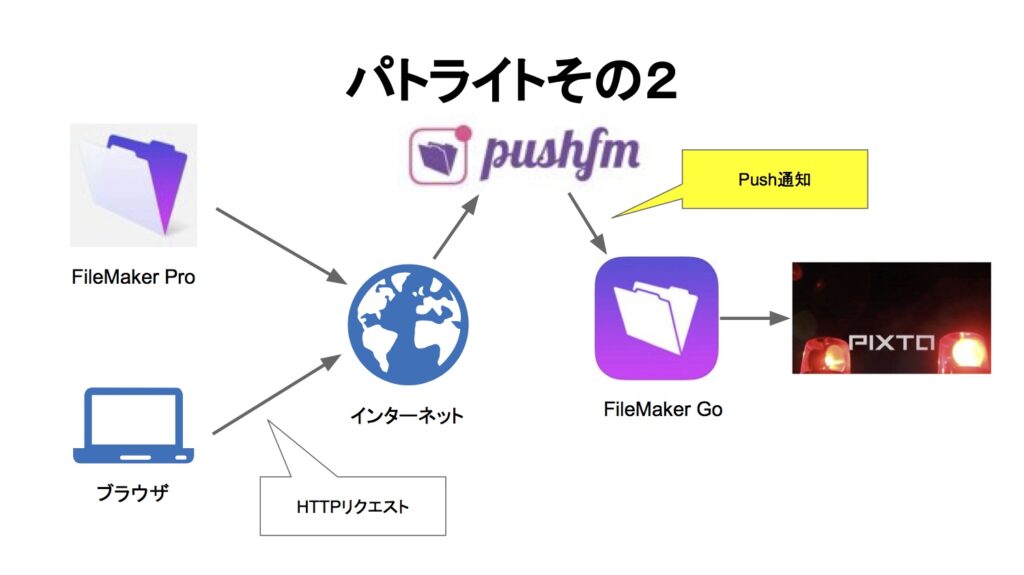
それを踏まえた今回のパトライト第2弾、FileMaker からだけじゃなくても呼び出せる方式で使えるよう改良してみました。大まかな構成図はこちら。

大きなポイントは、Push 通知経由で FileMaker Go のパトライトを呼び出せるようになっている点です。
Push 通知には、「PushFM」という Web サービスを使用しました。
「PushFM」には HTTP リクエストベースの Web API が提供されているので、FileMaker であれば「URL から挿入」スクリプトから呼び出したり、ブラウザ上の Web フォームから呼び出したりと、より汎用性のあるインターフェースに作り変えることができました。
すみませんが、具体的な実装方法についての説明は省略させて頂きますので・・・もしご興味のある方がいたら、遠慮なく弊社までお問い合わせしてみてください!
元々は準備時間が無かったことで適当に初めたこのパトライトネタですが、やっているうちに段々楽しくなってきたのでもしかしたら次回の FileMaker 勉強会では第3弾もやるかもしれません(笑)もし、次やるとしたら今と同等のインターフェースを外部サービスに依存しない形で実現できたら面白いなあ、と思うのですがさてどうなるでしょうか。
終わりに
弊社主催の「群馬 FileMaker 勉強会」では、こういったお遊びネタから実務に役立つ技術情報まで毎回色々な発表が行われたり、参加者同士で和気あいあいと情報交換をし合ったりしています。
毎月定期的に開催されていますので、FileMaker を普段使っている方からこれから勉強したいと思っている初心者の方まで、ぜひお気軽に参加してみてください。
※次回勉強会の予定は、決まり次第弊社 Web サイトで告知されますのでそちらをチェックしてみてくださいね。
