FileMakerのWebビューアでMarkdownビューア的なものを作ってみた
※この記事は「FileMaker Advent Calendar 2014」の21日目です。
先日、こちらの記事で FileMaker の Web ビューアの基本的な使い方を紹介させて頂きました。
今回は Web ビューアを活用して、 Markdown ビューアのようなものを作ってみようと思います。
機能概要
ご存じない方に簡単に説明しておくと、Markdown とは文章を記述する際のテキスト記法のことです。
プレーンテキストのみで文書構造を表現した文章が簡単にかつ読みやすく書くことができたり、HTML データに変換ができるといった特徴があるとても便利な記法です。
今回は、編集フィールド A を Markdown エディタとし、A にテキストが入力されたときに変換後の HTML を Web ビューア B に表示する、という機能を作ってみます。
なお、Markdown の変換処理には、GitHub の Markdown API を使わせて頂きます。
作り方
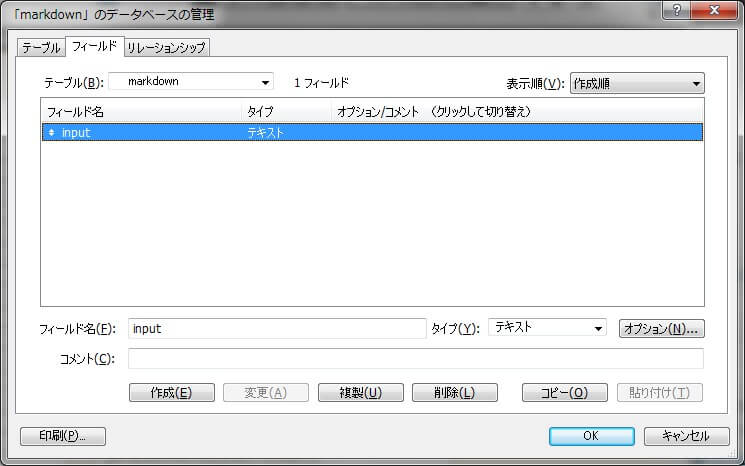
テーブルに Markdown 入力用のフィールドを追加します。
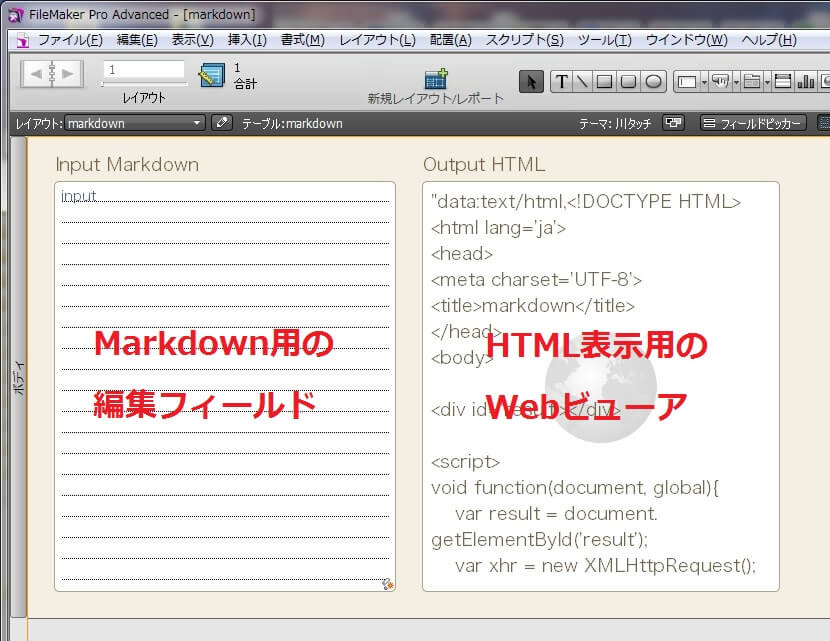
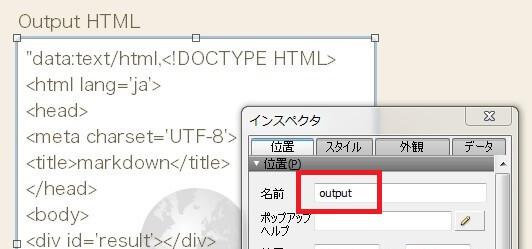
レイアウトに、追加したテーブル項目の編集フィールドと HTML 表示用の Web ビューアを配置します。また、Web ビューアには「output」というオブジェクト名を設定しておきます。

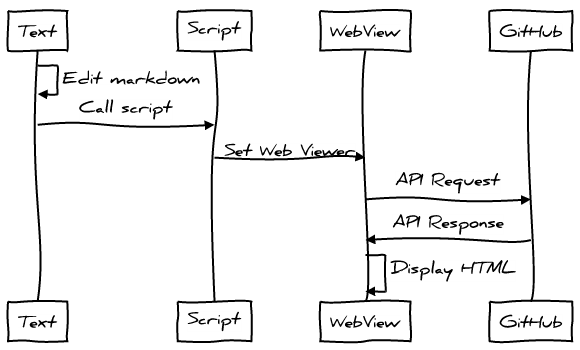
Web ビューアのアドレスにはこのようなデータをセットしておきます。(markdown テキストを GitHub API に送信し、返された HTML データを表示するという JavaScript の処理が書かれています。ちなみに HTML 変換が正しく行われるよう、 Filemaker の改行文字を LF に置換する処理も入れてます。)
[html]
"data:text/html,<!DOCTYPE HTML>
<html lang=’ja’>
<head>
<meta charset=’UTF-8′>
<title>markdown</title>
</head>
<body>
<div id=’result’></div>
<script>
void function(document, global){
var result = document.getElementById(‘result’);
var xhr = new XMLHttpRequest();
xhr.open(‘POST’, ‘https://api.github.com/markdown/raw’);
xhr.setRequestHeader(‘Content-Type’, ‘text/plain’);
xhr.onload = function(e){
result.innerHTML = xhr.responseText;
};
xhr.onerror = function(e){
alert(‘errer’);
};
xhr.send(‘" & Substitute ( markdown::input ; ¶ ; "\n" ) & "’);
}(document, this);
</script>
</body>
</html>"
[/html]
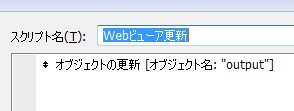
Web ビューアを更新するスクリプトを作成します。

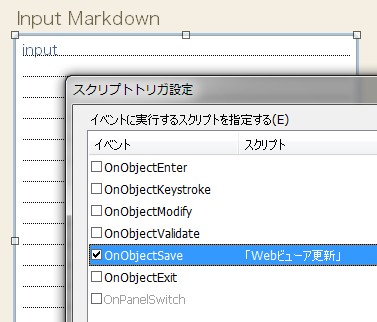
スクリプトトリガーに作ったスクリプトを設定し、Markdown 入力用フィールドが保存されたタイミングでスクリプトが実行されるようにします。(OnObjectModify で変更時に動かしてもいいのですがちょっとせわしないので。。)

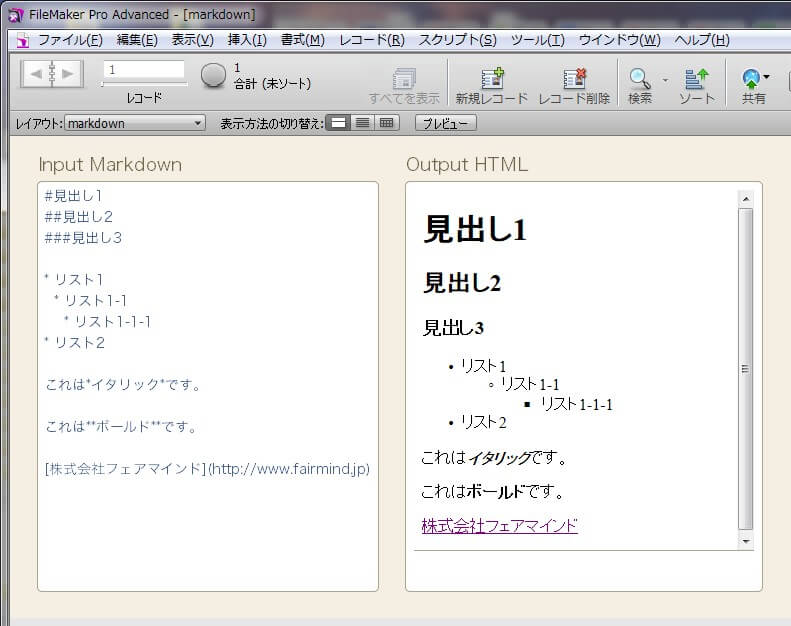
以上で準備 OK です。あとは Markdown を編集すると、Web ビューアに変換された HTML が表示されるようになります。
余談
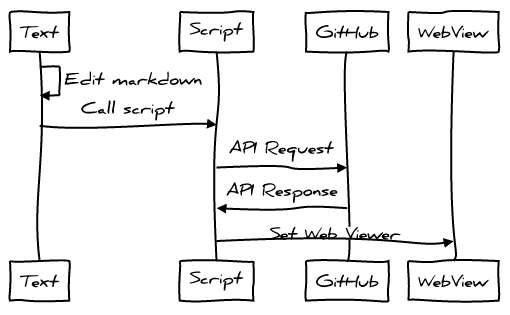
初めの構想では、FileMaker が持っている機能を最大限活用したかったので [URL から挿入] スクリプトステップから API を呼び出して、そのレスポンス値を単に Web ビューアに表示させる方法で作ろうとしてました。

ところが、[URL から挿入] での POST 送信はエンコードタイプを指定することができず、GitHub API が要求する text/plain タイプでの送信ができない模様。。
仕方なく Web ビューア内の JavaScript に API とのやり取りをさせる方式になりました。

というわけで、外部 API と連携するような要件は今後どんどん増えるはずなので、[URL から挿入] がもっと細かいオプション指定ができるようになると嬉しいと思いました!
(自分が知らないだけかもしれないので、もしご存知の方いたら教えてください・・・。)