いろんな端末に優しいシステムの作り方まとめ
こんにちは。
今回は7月のFileMaker勉強会で発表した、色々な端末に対応したシステム開発について書いていこうと思います。
(7月のFileMaker勉強会につきましてはこちらをご覧ください。)
今回の発表では、
- PC
- iPhone
- iPad
に対応したシステムを想定してまとめました。
ちなみに、システムを実行するのはPCではFileMaker ProまたはFileMaker Advanced、iPhone・iPadはFileMaker Goです。
レイアウト
画面サイズ
使いやすいシステムというのは、1画面にすべての機能が収まっていて操作がしやすいものだと思います。
たとえ機能が盛りだくさんでも、画面をスクロールしないとボタンが表示されない!というのは少し残念ですよね。
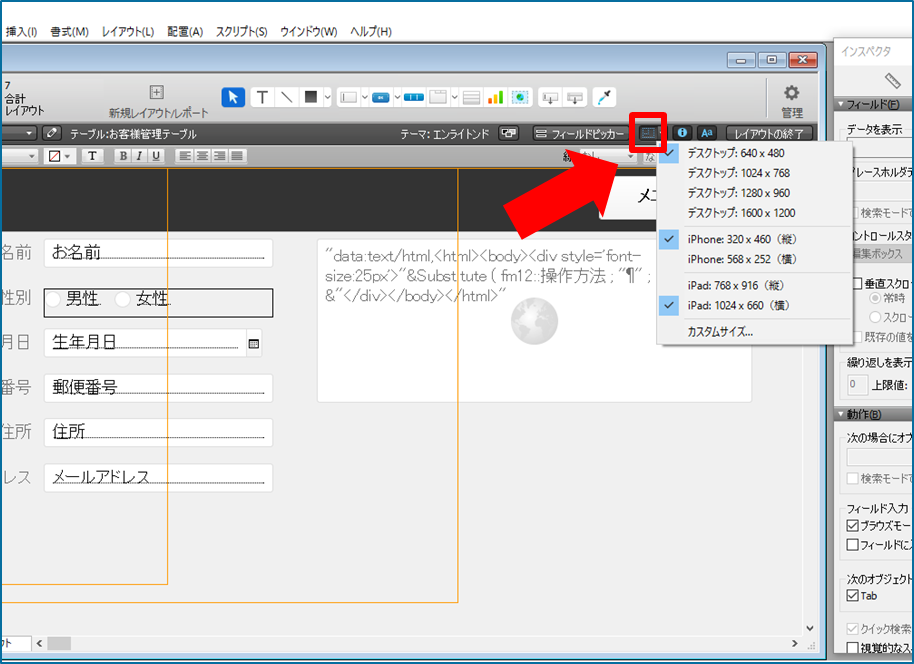
FileMakerには、iPhoneやiPadなどの画面サイズをガイドしてくれる[画面ステンシル]という機能があります。
[レイアウトモード]→[レイアウトバー]→[画面ステンシル]

画面ステンシルのリストから対応させたい画面サイズを選択すると、オレンジ色の線でサイズを表示します。
リストには様々なサイズが含まれているのですが、私がおすすめするサイズはこちらです。
- PC:デスクトップに合わせたサイズ
- iPhone:片手で操作できる(縦)
- iPad:PCに近いレイアウトの(横)
PCはそのままですが、iPhone・iPadはレイアウトの用途によって縦横を切り替えてもいいですね。
ボタンの大きさ
iPhoneやiPadなど指で操作するものは、とくにボタンの大きさには気を付けます。
「iOSヒューマンインターフェイスガイドライン」によりますと、タップ可能な最小サイズは「44pt」。
約7mmほどの大きさだそうです。
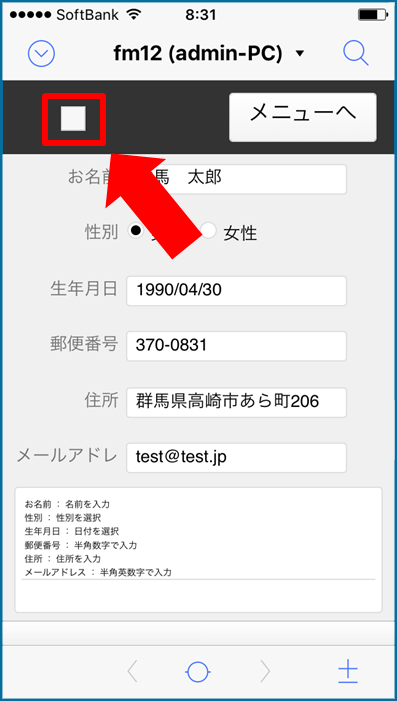
実際に7mmの四角形をiPhoneの画面に配置してみました。
なかなか小さいですね。このサイズだと指が大きい人などは操作しづらいと思います。
(私は手が小さい方ですが、それでも小さく感じました。)
ボタンはなるべく大きく配置することを心掛けたいです。
ドロップダウンリスト
入力フォームのユーザビリティ強化!の記事でも登場したドロップダウンリストについて。
ドロップダウンリストは選択肢が複数あるうちの1つを選択する際に用いられます。
用途はラジオボタンと同じですが、ラジオボタンより場所を取らないという利点があります。
しかし!このドロップダウンリスト、FileMakerでは選択肢以外の値が入力できてしまいます。
PCでは右の「▽」が押しやすいですが、指操作のiPhone・iPadではテキストボックスを触ってしまいがちです。
そこで、いろんな端末に対応したシステム作りとしては、[ポップアップメニュー]を使っていくことをおすすめします。
(ユーザビリティの記事には「使ったことがないです(笑)」と書いてありました。時代を感じます。)
ドロップダウンリストをポップアップメニューに置き換えると、選ぶ値を制限でき、なおかつ選択肢を表示するタップエリアも大きくなるため良いことづくしです。
カレンダー
日付フィールド等を入力する時には、フィールドのコントロールスタイルを[ドロップダウンカレンダー]にセットすると、
PCの場合は、クリックするとカレンダーが表示されます。
iPhoneやiPadでは、ドロップダウンカレンダーを設定することはできませんが、フィールドのデータタイプが日付になっていると、自動的に日付ピッカーが表示されます。
また、日付ピッカーと共に表示されてしまうソフトキーボードを非表示にする場合は、タッチキーボードの有効化を[オフ]にします。
文字の入力設定
PCはインプットメソッド、iPhone・iPadはタッチキーボードタイプで設定できます。
インプットメソッドはユーザビリティ強化の記事に詳しく書かれているので、今回はタッチキーボードタイプについて書いていきます。
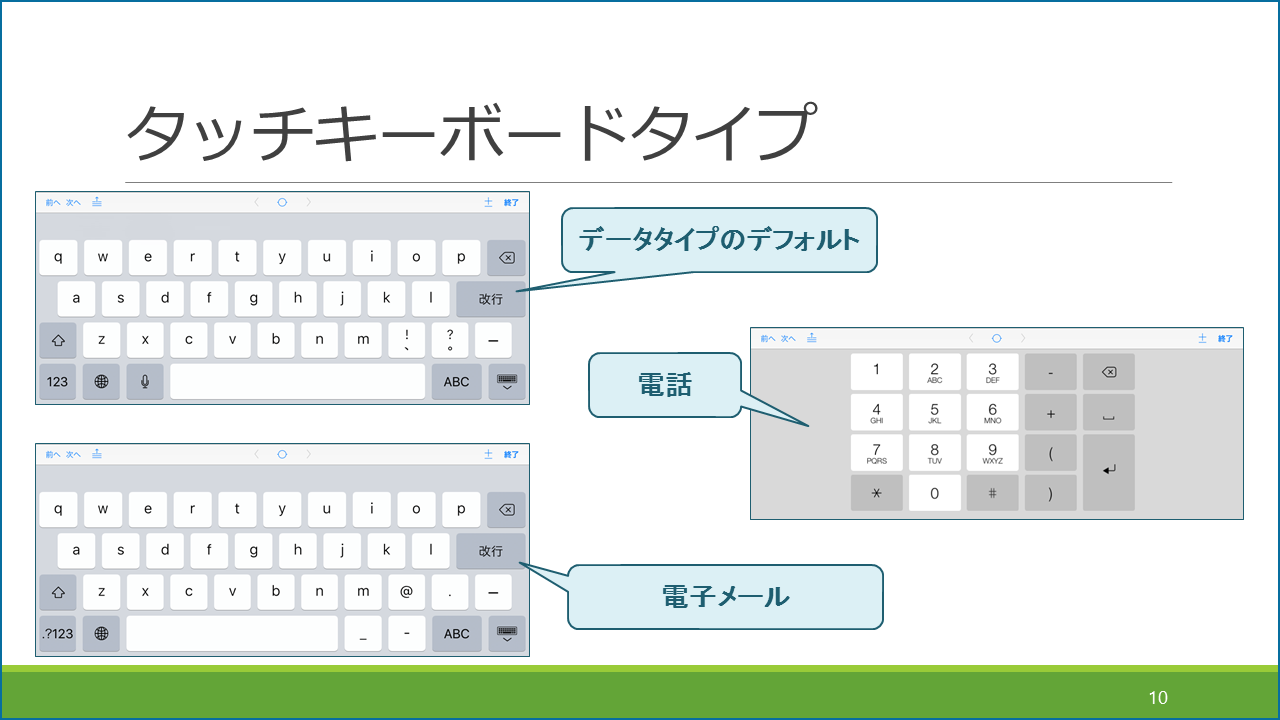
タッチキーボードタイプを設定するとデータの入力/編集に使用できるオンスクリーンキーボードのタイプを指定できます。

色々な種類がありますね。数字のみの入力などは[電話]タイプなどがいいと思います。
スクリプト
スクリプトは端末対応に使えそうなものをピックアップしてみました。
Get( デバイス )は、システムを実行しているコンピュータ、またはデバイスの数値を表す数値を返します。
この関数を使うことによって、システムを開いているデバイスの種類が判別できます。
許可される向きの設定は、FileMaker Goの向きとFileMaker Goに表示される向きを制御します。
これを使うことによって、レイアウトの向きを制御することができます。
まとめ
FileMaker14、15とボタンバーの追加や許可される向きの設定、iBeaconなど、便利な機能が続々と増えています。
今回紹介した機能はほんの一部にすぎず、色々な端末に優しいシステム作りに使える機能はまだまだたくさんあると思います。
まずはユーザ第一に、これからもシステム開発に力を入れていこうと思います。
また、続々と増え続ける機能を使いこなせるように8月のFileMaker勉強会に向けてもっとFileMakerにふれていこうと思います。